- Contact
- 06-51342809
Supertips voor WP Website Beveiliging
18 november 2021Supertips voor Google Reverse Image Search
15 april 2022
 Hoe kun je afbeeldingen optimaliseren om goed gevonden te worden bij Google?
Hoe kun je afbeeldingen optimaliseren om goed gevonden te worden bij Google?
Om goed te scoren op Google is het van groot belang dat je alle afbeeldingen van je website goed optimaliseert. Dit gaat niet enkel over de grootte van de afbeelding zelf, maar ook over de naamgeving en bestandformaat van je afbeelding. In deze supertips ga ik je uitleggen waarom je je afbeeldingen moet optimaliseren en hoe je dit best kunt doen. Dit is met name van belang voor de afbeeldingen van producten in webshops.
Geef je afbeelding een beschrijvende naam voorzien van een zoekopdracht
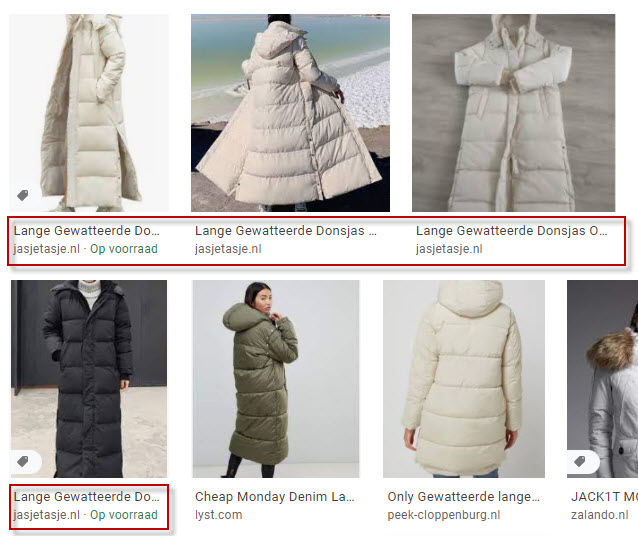
Wanneer je zelf een foto met je camera of smartphone maakt, krijgt deze meestal een bestandsnaam in de vorm van bijvoorbeeld : 58534DSC.jpg. Deze naam is echter niet goed voor de vindbaarheid bij Google. Het is dus van groot belang dat je de afbeelding een naam geeft waar het product of dienst over gaat. Overigens zoeken vrouwen anders dan mannen. Vrouwen zoeken vaker op ‘Google Afbeeldingen’ als zij bijvoorbeeld een ‘lange gewatteerde donsjas offwhite’ zoeken. Zij scrollen dan naar beneden totdat zij het de lange donsjas gevonden hebben, waar zij naar op zoek waren. Een man is meer op zoek naar technische informatie en zal meer zoeken naar uitgebreide beschrijvingen van producten en/of diensten via Google Search.
Alt-tag en title tag
Om hoge posities bij Google te realiseren, is het belangrijk dat je de afbeelding voorziet van een ‘alt-tag’ en een ‘title-tag’, die een goede relevante omschrijving geeft, met wederom vermelding van dezelfde zoekopdracht die je gebruikt in naamgeving van de afbeelding.
De ‘alt-tag’ verschijnt wanneer de afbeelding niet kan geladen worden. Zo kan de bezoeker van je website toch nog zien waar de afbeelding over gaat. De ‘title-tag’ verschijnt wanneer je met je muis over de afbeelding gaat en dit wordt ook wel de ‘hover’ tekst genoemd. Beiden dragen bij aan een betere vindbaarheid bij Google.
Kies de juiste formaten voor je afbeelding
Op je webshop of blog wil je de bezoekers mooie, duidelijke en scherpe afbeeldingen tonen. Vaak worden er nog hoge resolutie afbeeldingen geüpload via het CMS van de website en als je veel afbeeldingen op een website pagina hebt staan, dan zorgt dit voor een trage website, die zeer langzaam laadt. Niemand houdt van langzame websites en ook Google geeft hiervoor een penalty in de ranking van de site.
 Je kunt voor je mobiel of desktop heel eenvoudig online testen hoe snel je pagina op je website of webshop is: https://www.thinkwithgoogle.com/intl/en-154/feature/testmysite/ of https://pagespeed.web.dev/
Je kunt voor je mobiel of desktop heel eenvoudig online testen hoe snel je pagina op je website of webshop is: https://www.thinkwithgoogle.com/intl/en-154/feature/testmysite/ of https://pagespeed.web.dev/
Lage resolutie afbeeldingen plaatsen
Om een snelle website of webshop te krijgen, moet je dus lage resolutie afbeeldingen uploaden naar je CMS. Lage resolutie afbeeldingen kun je maken door de hoge resolutie afbeelding in bijvoorbeeld Photoshop (Mac) of Gimp (Windows, Mac, Linux) te bewerken. Veruit de gemakkelijkste manier is om een schermafbeelding te maken, die dan meteen een lage resolutie heeft.
 NB Ik gebruik hiervoor vaak het ‘Knipprogramma’ dat standaard op elke PC beschikbaar is.Deze schermafbeelding kun je dan bij het opslaan meteen voorzien van de juiste omschrijving met zoekopdracht.
NB Ik gebruik hiervoor vaak het ‘Knipprogramma’ dat standaard op elke PC beschikbaar is.Deze schermafbeelding kun je dan bij het opslaan meteen voorzien van de juiste omschrijving met zoekopdracht.
De voordelen van een lage resolutie afbeelding op je website zijn:
• De laadtijd van je website wordt korter
• Je haalt bij Google een beter SEO scoren
• Je hebt minder opslag ruimte nodig voor je hosting
• Je website wordt minder snel verlaten door bezoekers
Welk bestandsformaat kiezen?
Voor het opslaan van je afbeelding is het ook van belang welk bestandsformaat je kiest. Dit zijn de meest gebruikte bestandsformaten .JPG, .PNG, .GIF, .SVG en ik zal kort toelichten welke wanneer je moet gebruiken.
Een .JPG of .JPEG wordt het meest toegepast, omdat dit beeldformaat heel weinig opslagruimte in beslag neem en waardoor de website dus veel sneller laadt. Dit bestandsformaat is ideaal om te gebruiken op je website als je geen transparantie of animatie nodig hebt.
Een .GIF bestand heeft maar 256 geïndexeerde kleuren en wordt gebruikt voor kleine grafische pictogrammen die je ook nog kunt voorzien van een animatie.
.PNG is eigenlijk vergelijkbaar met .GIF en wordt vaak gebruikt voor statische afbeeldingen, maar ondersteunt net als .GIF animatie. Bovendien is dit het enige bestandsformaat dat transparantie ondersteund en dus zeer vaak gebruikt wordt bij het plaatsen van logo’s op de website.
.SVG is een vector afbeelding met meer mogelijkheden dan de andere bestandsformaten. In tegenstelling tot de rasterformaten zoals .JPG, .GIF en .PNG blijft een SVG bestand scherp bij elke resolutie of grootte. SVG ondersteunt animatie, transparantie en ook kleurverlopen. Het is in vergelijking met andere formaten voor het web, wel een groter bestandsformaat.
Welk bestandsformaat gebruik je voor je website of webshop?
• Voor gewone afbeeldingen en foto’s is de beste optie: .JPG
• Voor een kleine animatie gebruik je een .GIF
• Voor afbeeldingen of pictogrammen zoals bv logo’s met transparantie kies je voor een .PNG
• Voor hoge kwaliteitsafbeeldingen, die geschaald moeten kunnen worden, zonder scherpte verlies, gebruik je een .SVG
Wil je meer weten over hoe je de vindbaarheid van je website of webshop kunt optimaliseren neem dan contact met mij op.